Use Supabase with refine
Learn how to create a Supabase project, add some sample data to your database, and query the data from a refine app.
Set up a Supabase project with sample data
Create a new project in the Supabase Dashboard.
After your project is ready, create a table in your Supabase database using the SQL Editor in the Dashboard. Use the following SQL statement to create a countries table with some sample data.
Create a refine app
Create a refine app using the create refine-app.
The refine-supabase preset adds @refinedev/supabase supplementary package that supports Supabase in a refine app. @refinedev/supabase out-of-the-box includes the Supabase dependency: supabase-js.
Open your refine app in VS Code
You will develop your app, connect to the Supabase backend and run the refine app in VS Code.
Start the app
Start the app, go to http://localhost:5173 in a browser, and you should be greeted with the refine Welcome page.

Update `supabaseClient`
You now have to update the supabaseClient with the SUPABASE_URL and SUPABASE_KEY of your Supabase API. The supabaseClient is used in auth provider and data provider methods that allow the refine app to connect to your Supabase backend.
Project URL
Anon key
Add countries resource and pages
You have to then configure resources and define pages for countries resource.
Use the following command to automatically add resources and generate code for pages for countries using refine Inferencer.
This defines pages for list, create, show and edit actions inside the src/pages/countries/ directory with <HeadlessInferencer /> component.
The <HeadlessInferencer /> component depends on @refinedev/react-table and @refinedev/react-hook-form packages. In order to avoid errors, you should install them as dependencies with npm install @refinedev/react-table @refinedev/react-hook-form.
The <HeadlessInferencer /> is a refine Inferencer component that automatically generates necessary code for the list, create, show and edit pages.
More on how the Inferencer works is available in the docs here.
Add routes for countries pages
Add routes for the list, create, show, and edit pages.
You should remove the index route for the Welcome page presented with the <Welcome /> component.
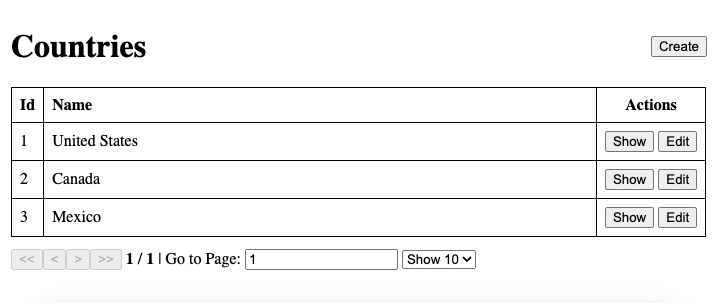
View countries pages
Now you should be able to see the countries pages along the /countries routes. You may now edit and add new countries using the Inferencer generated UI.
The Inferencer auto-generated code gives you a good starting point on which to keep building your list, create, show and edit pages. They can be obtained by clicking the Show the auto-generated code buttons in their respective pages.