Build a User Management App with Ionic React
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
You can easily pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
_10supabase link --project-ref <project-id>_10# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>_10supabase db pull
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the React app from scratch.
Initialize an Ionic React app
We can use the Ionic CLI to initialize
an app called supabase-ionic-react:
_10npm install -g @ionic/cli_10ionic start supabase-ionic-react blank --type react_10cd supabase-ionic-react
Then let's install the only additional dependency: supabase-js
_10npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
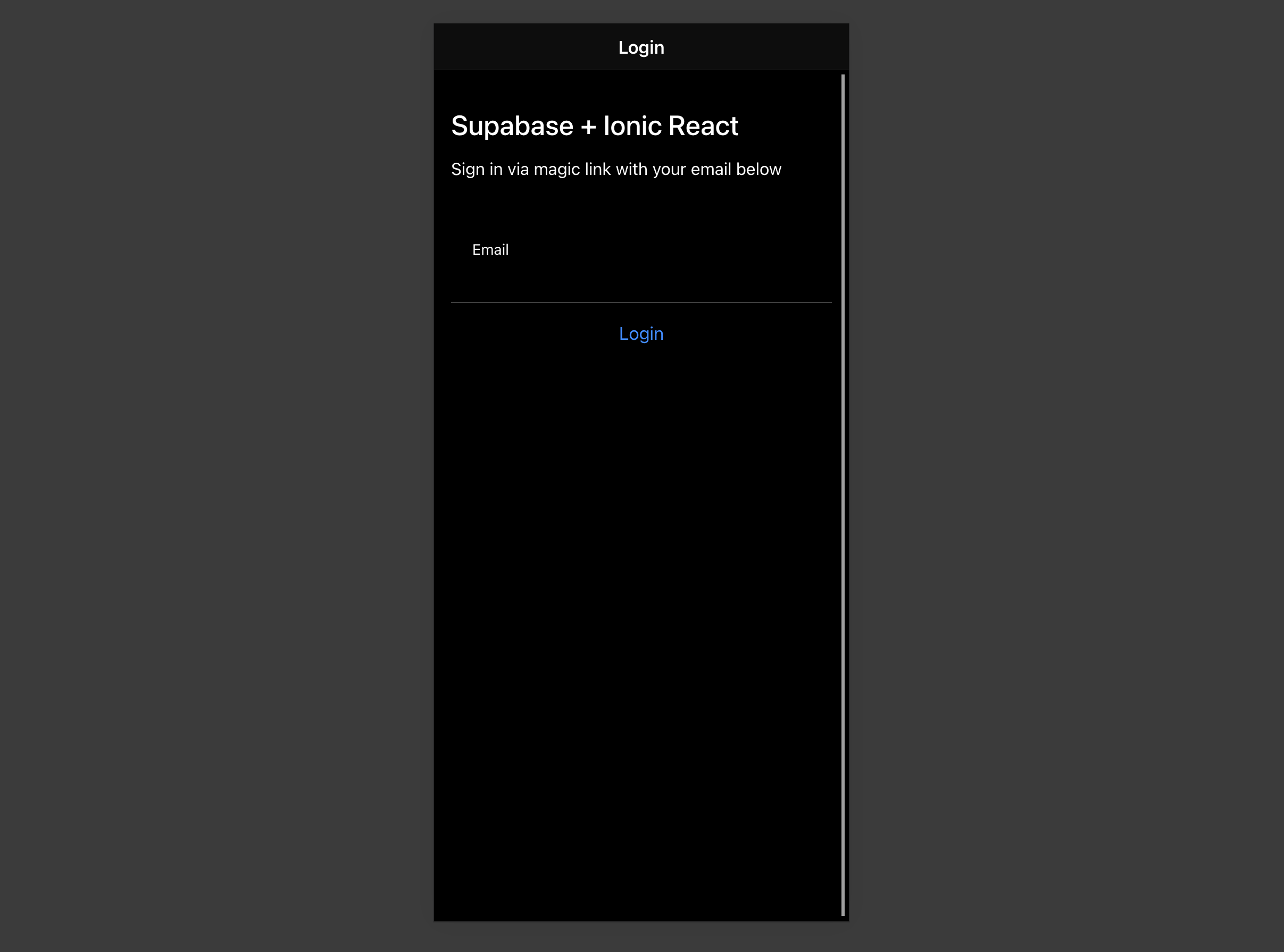
Set up a login route
Let's set up a React component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
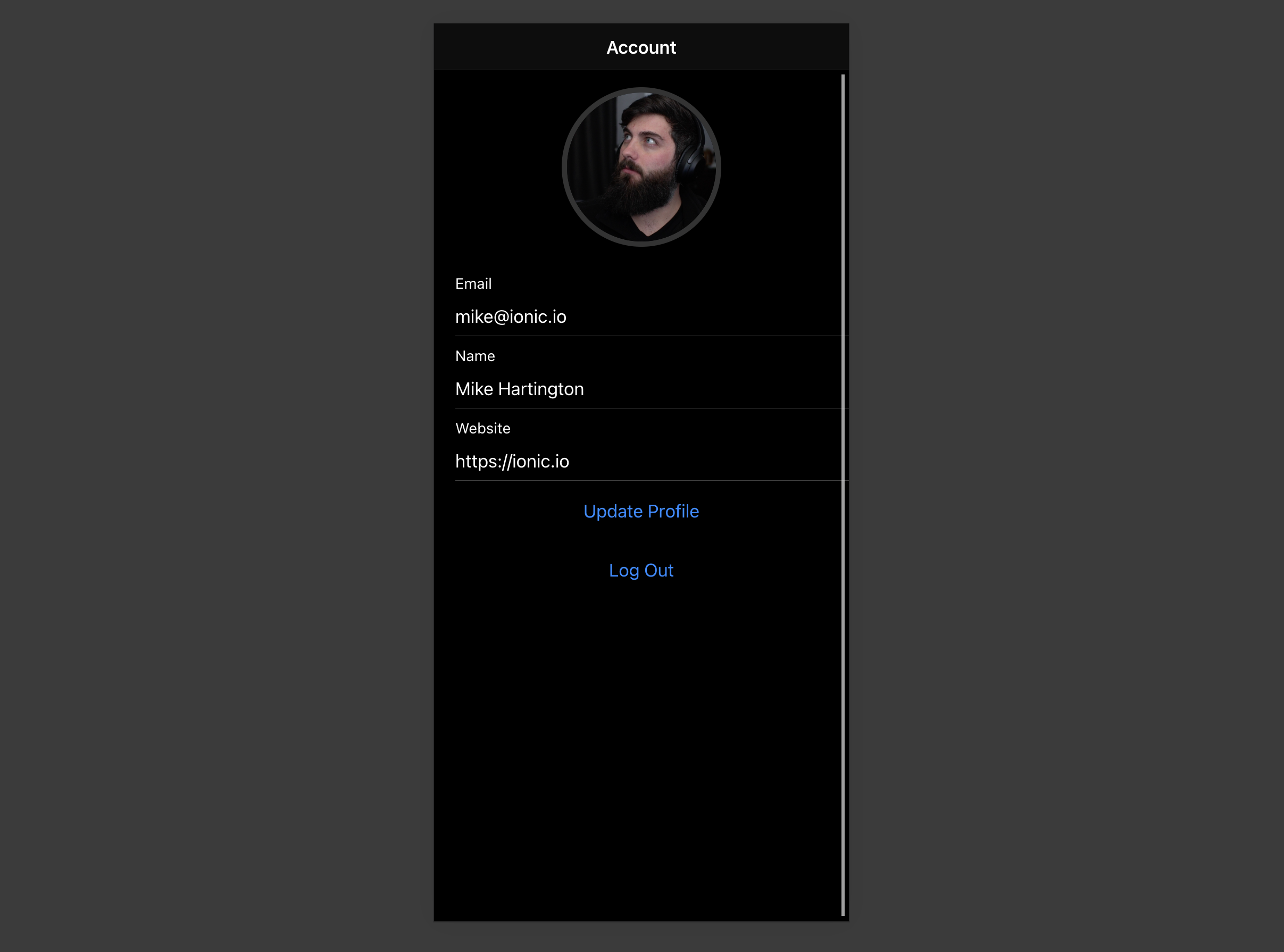
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.tsx.
Launch!
Now that we have all the components in place, let's update App.tsx:
Once that's done, run this in a terminal window:
_10ionic serve
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
First install two packages in order to interact with the user's camera.
_10npm install @ionic/pwa-elements @capacitor/camera
CapacitorJS is a cross platform native runtime from Ionic that enables web apps to be deployed through the app store and provides access to native device API.
Ionic PWA elements is a companion package that will polyfill certain browser APIs that provide no user interface with custom Ionic UI.
With those packages installed we can update our index.tsx to include an additional bootstrapping call for the Ionic PWA Elements.
Then create an AvatarComponent.
Add the new widget
And then we can add the widget to the Account page:
At this stage you have a fully functional application!